Purpose
Embed Code is used to display the 3D model directly on your webpage. With 3D interactive models,
customers can interact with your products from different angles increasing customers engagement
and brand awareness.
ARitize 3D Portal Access Instructions
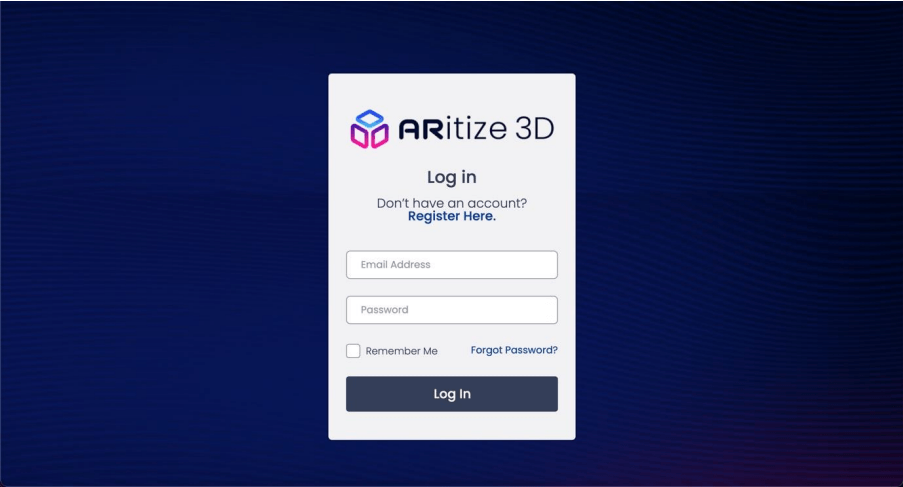
1. You will be given an ARitize 3D account to access your models through the dashboard. Sign
in to our ARitize 3D Portal.

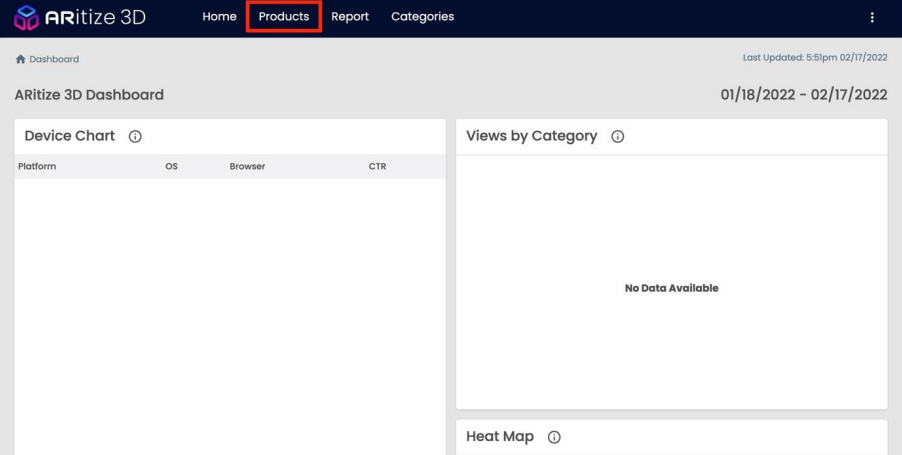
2. Once you are successfully signed in, click on the Products button.

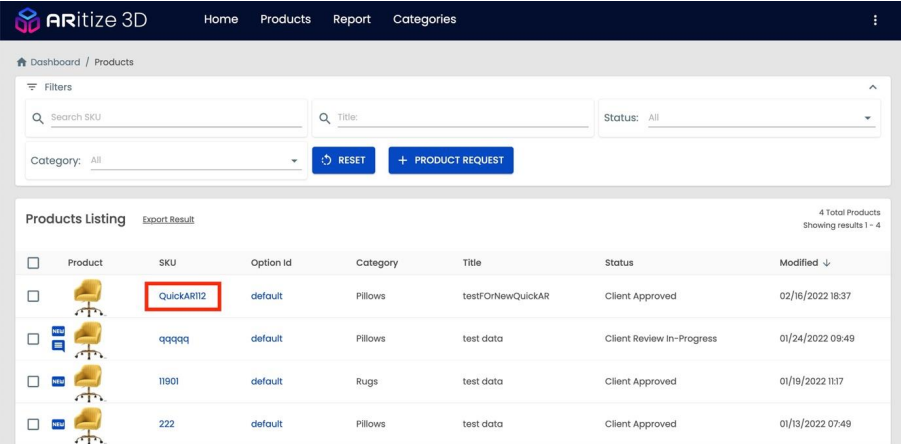
3. When you are on the Products page, click on a SKU associated with the product you want to
select.

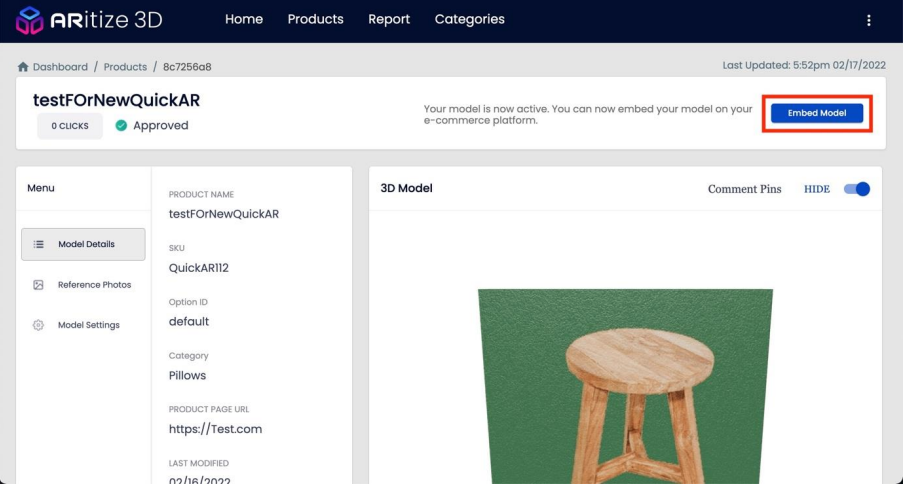
4. You are now able to view at your 3D model on the Product Details page. Click on the Embed
Model button to start your Embedding process.

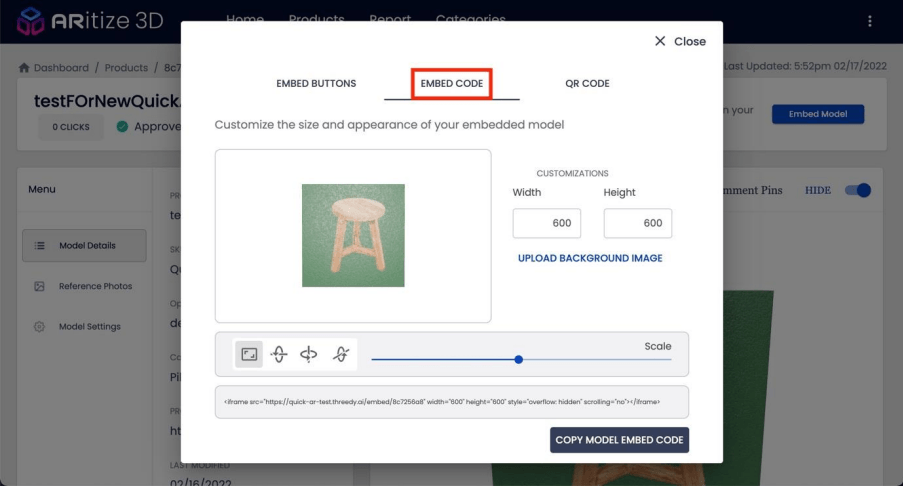
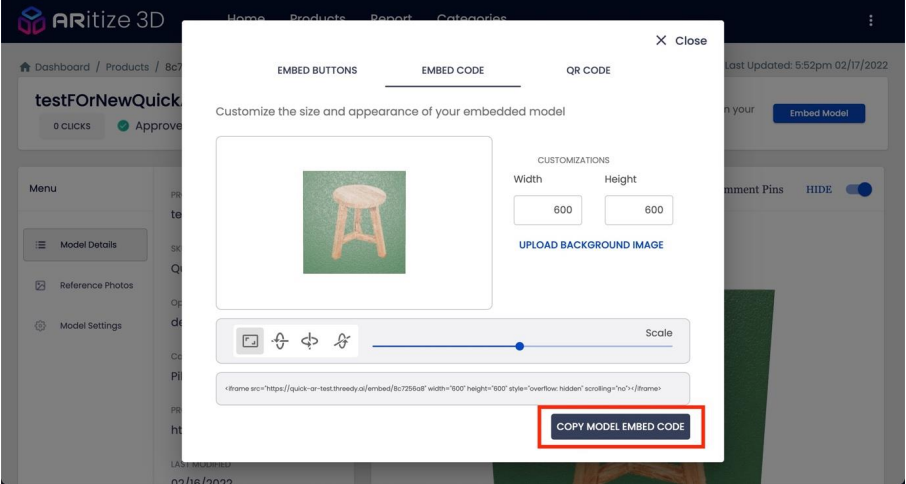
5. Click on the EMBED CODE button to access the Embed Model customization.

Customization
Size and appearance of your embedded model can be customizable here.

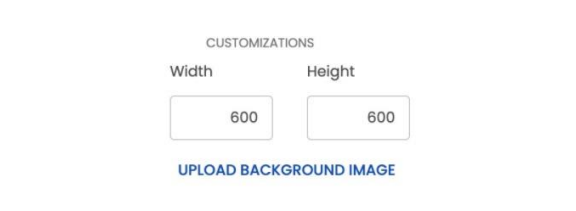
In this customizations section, you are free to adjust the width and height of your products. This
adjustment will affect the size of your products when embedding on your website. A background
image can be uploaded and used by clicking the UPLOAD BACKGROUND IMAGE button.

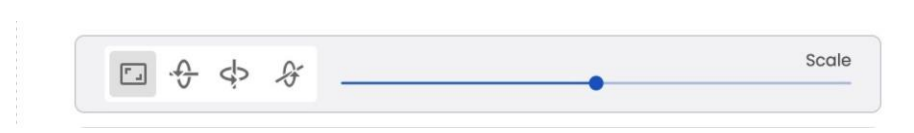
There are 4 buttons in the image above to adjust the appearance and layout of the products.
- Scale
a. Select the first button.
b. Click and hold the mouse cursor to slide the bold blue dot to zoom in and out. - Rotation around x-axis
a. Select the second button.
b. Click and hold the mouse cursor to slide the bold blue dot to rotate inward and
outward. - Rotation around y-axis
a. Select the third button.
b. Click and hold the mouse cursor to slide the bold blue dot to rotate left and right. - Rotation around z-axis
a. Select the fourth button.
b. Click and hold the mouse cursor to slide the bold blue dot to rotate clockwise and
counter-clockwise.
Implementation

When your embedded model is ready, click on COPY MODEL EMBED CODE button and refer to the
ARitize 3Ds JavaScript Tag Implementation for a quick and easy Insertion Process.
We recommend embedding only 1 iframe per page for performance reasons.
Live Experience
The user can view the model in 3D once it has been added to your website by interacting with the
embedded iframe to see the product from many different angles